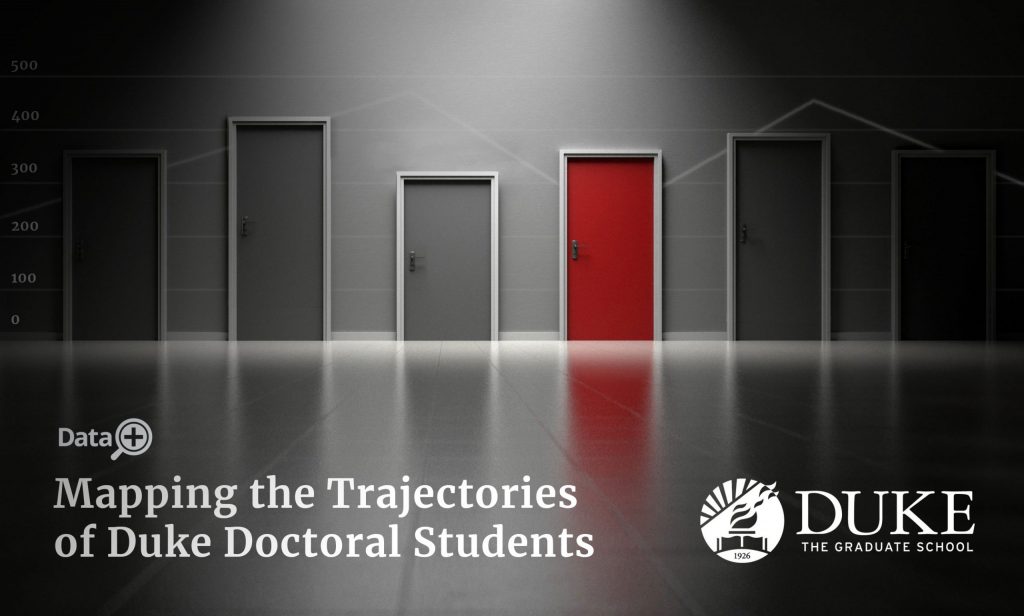
I recently put together this illustration:

It’s a promotional graphic for a project analyzing data on the graduation and career paths of PhD students. That sentence, plus the name of the project, was essentially the entire project brief, so I had a fair amount of room for getting creative.
Of course, there’s always the option of slapping some text on top of a picture of some university landmark and calling it a day. But where’s the fun in that? Thanks to my days designing newspapers, I always feel an inclination to go beyond just a pretty visual and put together something that embodies the story, even if the “story” in this case is just “data analysis + career paths.”
Identifying Concepts
When I embark on illustration projects, I usually start by writing down all the concepts, words, and phrases that come to mind when reading the project brief. In this case, that list included terms along the lines of:
- Data visualization/infographics
- Career outcomes/paths/options/choices
- Trajectories/directions
- Doctoral (PhD) students
- Duke
I then picked out several terms that seemed to have the best visual potential:
| Term | Potential Visuals |
|---|---|
| Data viz / infographics | Different types of graphs (bar, column, pie, line, etc.) |
| Career paths | Branching roads |
| Trajectories | Directional lines |
| Directions | Road signs, arrows, maps |
I passed on the concepts of “PhD students” and “Duke”. PhD students, visually, would be hard to clearly distinguish from any other type of university students. The term “Duke,” meanwhile, is too generic for this situation, indistinguishable from every other thing at Duke. Besides, I already knew the school logo would be on the graphic, so that’s plenty of “Duke” already. I also put “options” or “choices” on the backburner because those seem to be harder concepts for which to find good visuals.
From Concept to Visual
Now that I had a list of terms and potential visuals to work with, I started thinking about how to take a visual for “data viz” and make it interact in an interesting way with a visual for one of the terms about career paths/directions so as to reflect the theme of the project.
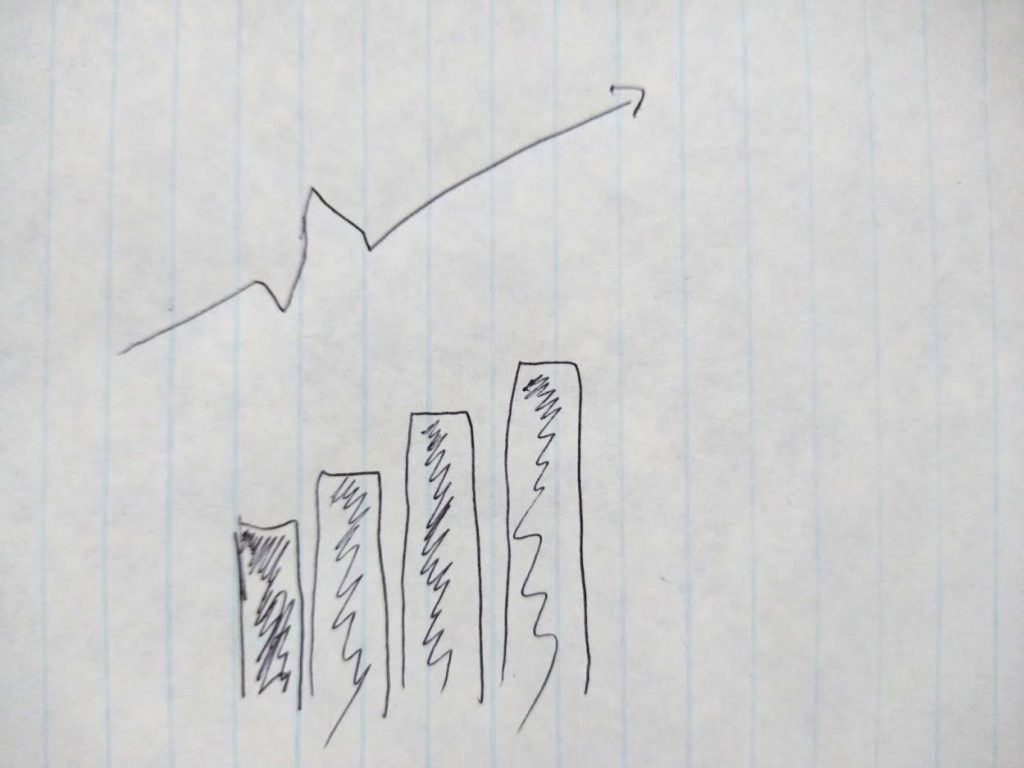
As I often do at this step, I did some very rough sketches, like this one:

Here I was toying with the idea of taking one of those generic stock images of a person in business attire striding up a flight of steps, and replacing the steps with a column graph, and maybe putting an ascending line graph in the background to emphasis the “data viz” concept. I thought it could be an interesting play on a genre of overused stock photos.
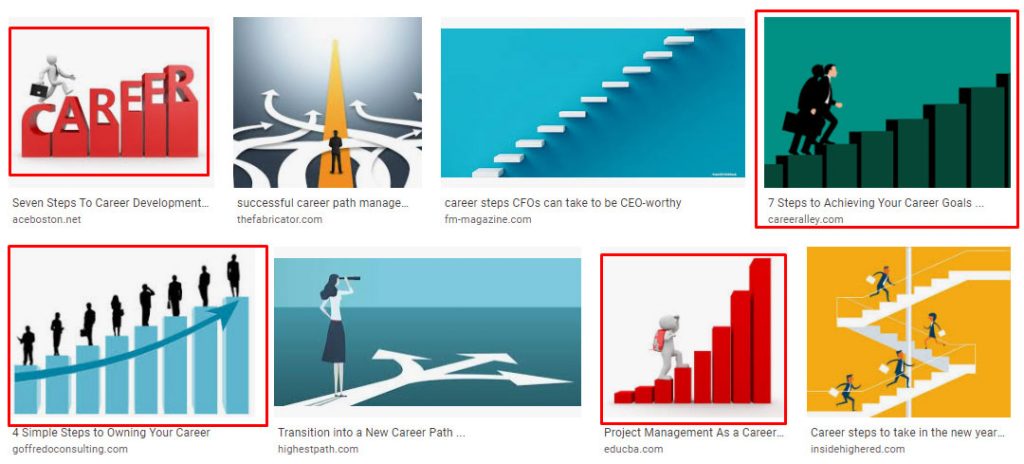
Exploring that idea further, I next googled to see what kind of generic stock images are out there that I could play off of. What I found, however, quickly dissuaded me from that idea. There were already a number of images where the steps looked basically like column graphs, even if that wasn’t what they were necessarily going for:

This told me two things: 1) This idea was not all that original, and 2) people might not get that it’s supposed to be a spin on the generic “business person walking up steps” image, and instead think that it IS a generic image from that genre.
So, back to the drawing board.
Finding Inspiration
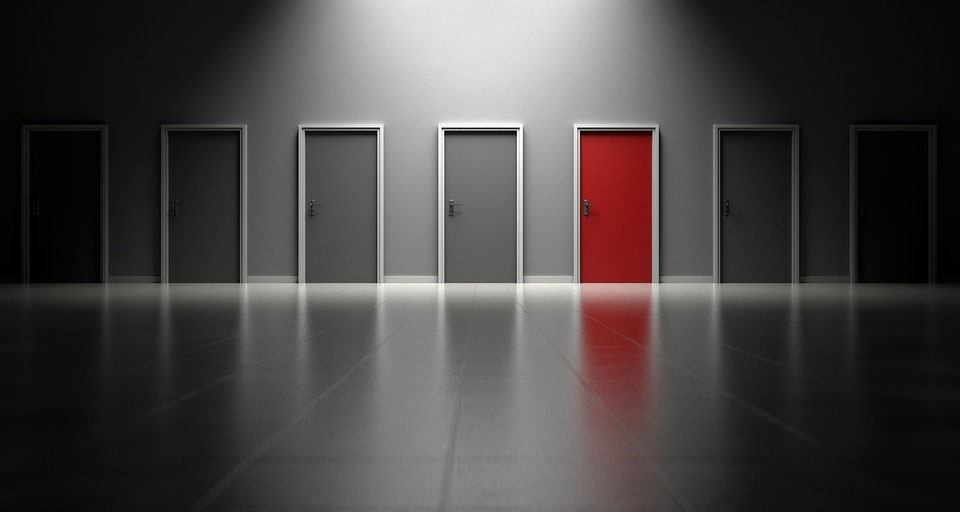
A couple other ideas also didn’t really pan out, as they felt too generic and stock image-y. At this point, I went on a couple stock photo sites to just search for conceptual images related to some of my other terms. When I was perusing the search results for the term “choices,” one image stopped me in my tracks:

It’s certainly a striking photo, but what really jumped out at me was that the red door amid all the gray ones immediately reminded me of a column graph with one of the columns highlighted. The line of light across the bottom of the doors seemed tailor-made to be the X-axis. The image also tied very well into the idea of choosing a career. At that moment, I was 80% sure this would end up being my source image.
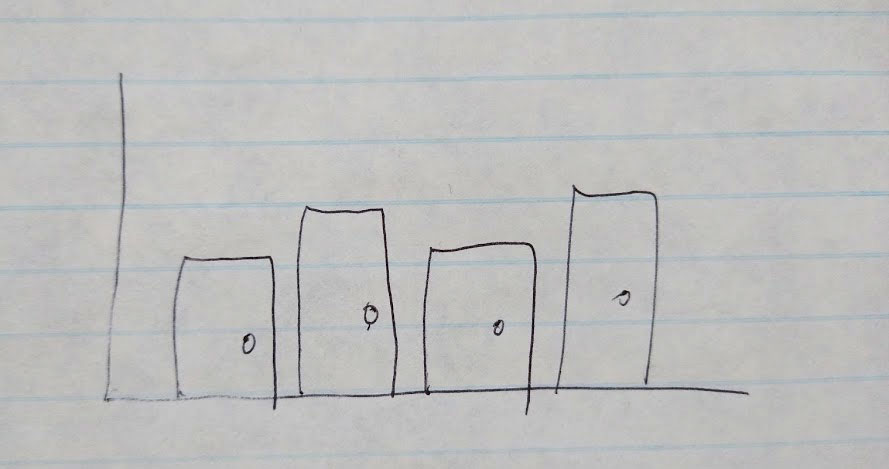
I then did a quick concept sketch for how I might adapt this image:

To make it work, I would need to vary the heights of the doors to make them more closely resemble a graph. A brief study of the image convinced me that I had the Photoshop chops to pull that off in a photo-realistic fashion, so I went for it.
Photoshop Fun
The Doors
The main challenge with varying the door heights was maintaining realistic shadowing, as that would be rather hard to do for areas of this image where there was a drastic transition from shadow to light. My solution? Avoid those areas.
Look closely and you can see that I changed the heights on just three doors: the two to the immediate left of the red door, and the one to its immediate right. Furthermore, the only one of those that I shortened was the one to the immediate left of the red door, because that was the one area in the image where the lighting was the most even throughout. That made it easier to clone some blank wall to patch up the hole that would be left once I lowered the top of the door. For the other two doors that I adjusted, I made the doors taller, so they just covered up more wall, which did not require any patching or replicating the lighting and shadows.
Extending or shortening the doors was easy enough: Use the marquee tool to draw a selection around the door frame and then either cut and paste that selection onto its own layer (Ctrl-Shift-J) or copy and paste that selection onto its own layer while leaving the original intact (Ctrl-J). I did the former when shortening doors, and the latter when lengthening them. Then, just nudge the new layer up or down to the desired height and, in the case of shortening, trim off the excess at the bottom.
There was, of course, a limit to how far I could go in either direction before the doors would look awkwardly tall or short. Fortunately, I did not need to change the height too much to achieve the column graph look. I also moved the handles on the adjusted doors so they were at an appropriate spot relative to the new door heights.
One aspect that took a little more work was extending the shadows around the frames of the taller doors. I tried a couple different approaches, but eventually settled on the simple route of clone-stamping the existing shadow. It took a few tries to get it close enough, but this was also one of those times when the fact that the final image would be used at about 1200 pixels rather than, say, a full newspaper page, worked to my advantage. You can hide minor things like that in smaller images.
The Line Graph
The varying door heights by themselves did not quite yet say “graph!” on first glance. I needed other visual cues to convey that idea. So I added the line graph in the background (a holdover idea from my first discarded concept). At first I tried to make the grid lines look like more natural light reflections, similar to the real highlight that served as the X-axis. However, I eventually decided to make the grid lines look less natural, so that the reader receives an immediate cue that there’s something more going on here than just a bunch of doors.
Along that same line of thinking, I added the numerical Y-axis labels along the left edge. They are perhaps a bit on the overly obvious side, but sometimes, you have to hit people on the head with a concept, especially if they are just glancing at your work for a second.
The line graph itself was created by drawing a path with the pen tool and stroking the path.
Next, I masked out the areas where all the lines overlapped with the doors. I just created a layer mask on one of the line layers, painted out the door regions, and then copied that mask onto all the other line layers.
Finally, I played with the opacity of the layers that contained the grid lines and the numbers to make them blend a little more with the image.
And the Rest
At this point the graphic was 90% done. All there was left to do was add in the name of the project and the necessary logos. The source image came with plenty of blank space at the bottom for this, so it was pretty easy.
I went back and forth on whether to keep the Data+ logo in its original blue or make it white. Keeping it blue would have made it pop a bit more, but the blue also competed with the red door a bit. Ultimately I decided to make the logo white so that the red door ended up being the only splash of color in the graphic. If I had been able to make the Data+ logo red to match the door, I might have kept it in color, but that would have clashed with the Duke branding.
Miscellaneous
- From concept to completion, the graphic took about 2.5 hours.
- The project name is in Merriweather, one of the typefaces from Duke’s brand guide.
