web
Medicare.gov Claims Redesign
In 2023, I was part of the contract team that redesigned the Claims experience in the Medicare.gov user account. This part of the account allows beneficiaries to review information about their Medicare claims, such as the services received and costs. Through a combination of design, data, and content enhancements, we presented claims in a clearer manner that helped users better understand this important information. As content strategist on the project, I made key contributions to this effort by leading a detailed content and data audit and then spearheading the content strategy aspects of the redesign.
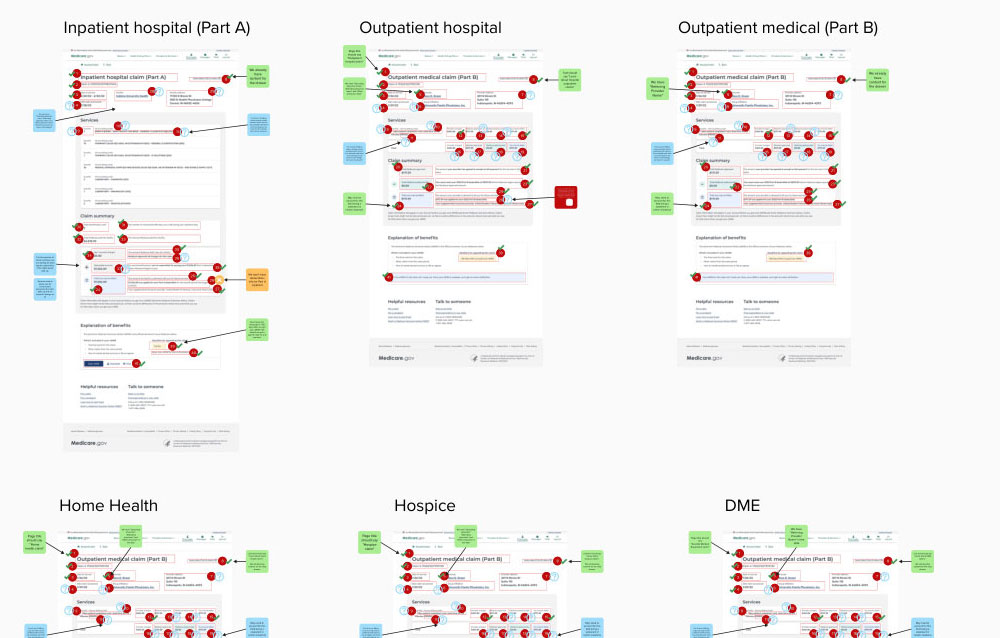
The team had previously developed some preliminary design concepts for the Claim Details page based on prior rounds of discovery and user research. However, there are significant variations in the data feeding the Claim Details page for different types of claims. Also, as part of the redesign, the team would switch the Claims experience to a different backend data source. This meant we had to work through an extremely complex set of questions and considerations to make sure our design and content strategy would actually work across all six major types of Medicare claims.
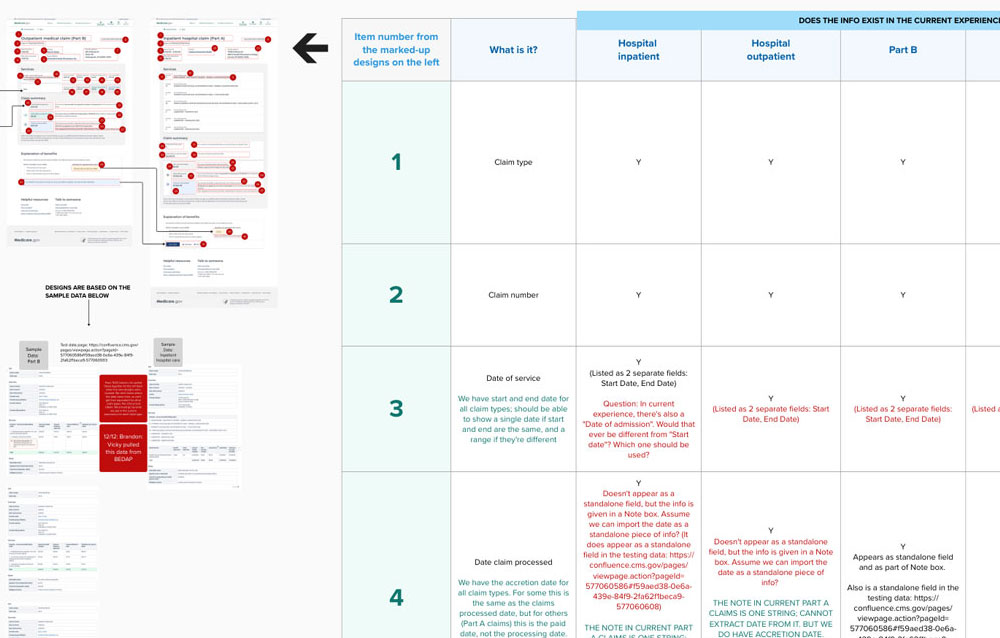
I led the way on this effort. I started by auditing the existing Claims experience and meticulously documenting every piece of content. This resulted in a table listing more than 40 content elements for each of the six claim types, along with documentation of their availability and format for each claim type, as well any questions that arose during my audit.
I then led a series of working sessions that spanned two Scrum teams and included product, UX, engineering, data, and subject-matter experts. In these sessions, we reviewed every content element, determined whether it’s available in the new data source, and ascertained its format for each claim type. As we did so, I documented additional questions for the data and UX teams and worked with the relevant team members to track down the answers. Once those questions were addressed, I reviewed our preliminary design concepts and identified how they needed to be modified in order to match the available data for each claim type. (Watch my Legos-powered demo about this work)
That crucial work allowed us to proceed with confidence in the integrity and feasibility of our designs. I then worked closely with our UX designers to nail down the design and content strategy. We collaborated with the client’s research team to conduct user testing on prototypes, and then refined our concepts accordingly.
At the appropriate stage, I also worked with the client’s content team to finalize the content. To enable effective collaboration, I produced several artifacts, such as a content table and a corresponding Mural with annotated mockups.
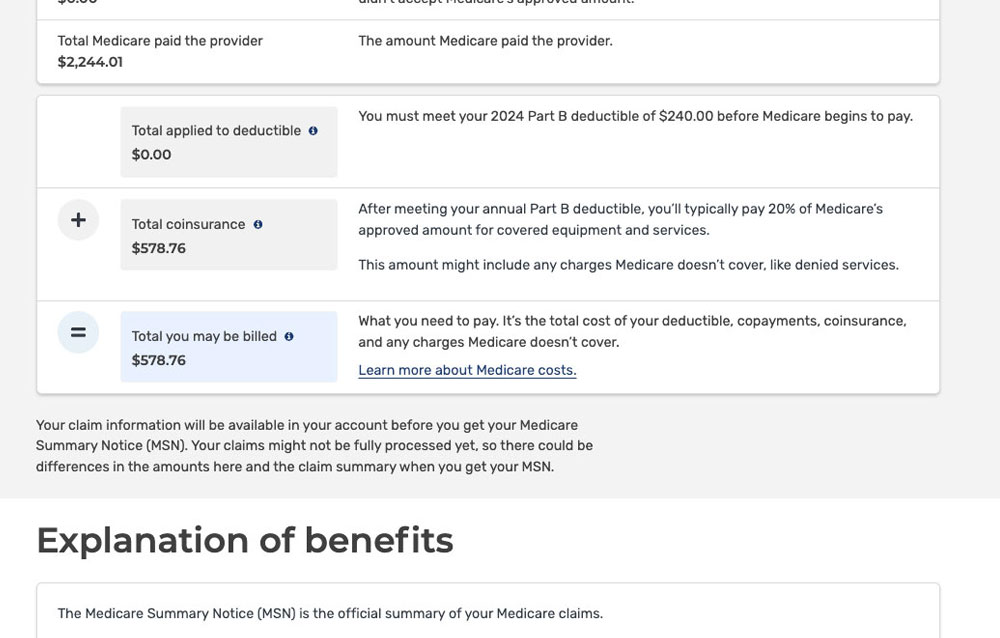
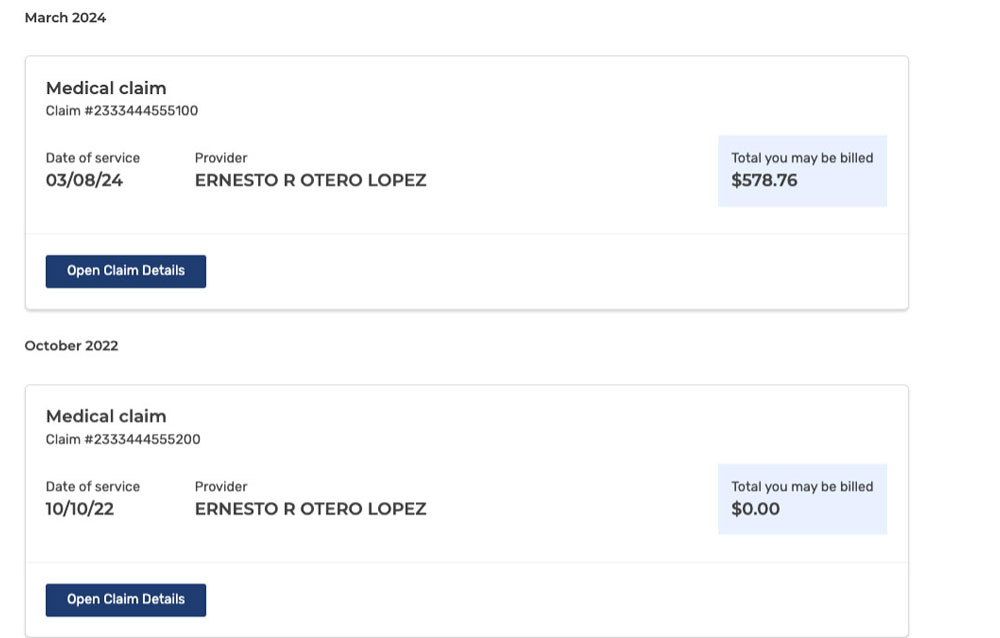
Beyond the Claim Details page, I also worked closely with the UX team on other parts of the Claims experience, such as the list of claims, the list of Medicare Summary Notices, and information about deductibles. Working iteratively and incorporating user research, we refined our design and content until we closed in on an effective MVP.
As the redesign entered its final stages, I became the UX lead on another project. My detailed, organized documentation and transition sessions with my successor helped ensure a smooth handoff for the Claims work. A short while after I left the Medicare project, the new Claims experience launched, making it easier for Medicare beneficiaries to understand the often-confusing information in their claims.